Portal for people and applications
My organization was looking to set up a general application site to allow application teams to onboard their new project and get development support. A unique aspect of this site was the underpinning technology, which involved a software platform meant to empower and drive all of future application development. Internally, this was slightly problematic
Our scope
Most of program management teams and developers inside the organization have not had any experience with developing using this new solution, which has unique integration requirements to be fully functional inside the enterprise.
As part of our product development journey, we needed to
-
Encourage and support application teams
-
Establish a connected ecosystem that will showcase and distribute applications to external customers
Working alongside our PM and PO, we prioritized a site that can support onboarding new applications and layout the foundation for a future of connected applications.

Our unknowns
To get things done, we needed to know
-
Who are our user personae
-
What will be the information architecture for the overall site
-
How users can onboard their application or new projects

Focus - User Persona
As the MVP targeted both application discovery and development, we aimed toward two direct users, the app developers, and product managers, both of which we had access to. Understanding their pain points and challenges helped us define the initial requirements for building a concept solution for a workflow management tool, as well as letting us know the knowledge gaps that our portal has to fill, in order to help increase user engagement.

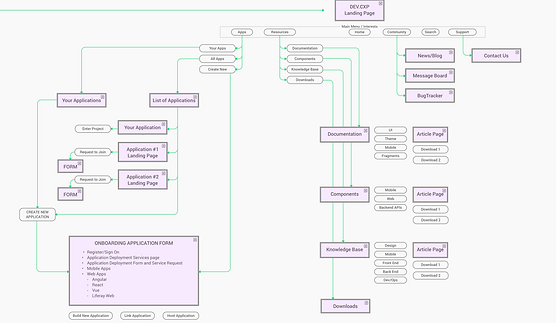
Focus - Information Architecture
A big effort for us was figuring out how to established the information architecture for the initial sites, that allows for:
-
General site flows for enterprise users
-
Documentation site flows for application developers
-
Scalable workflow variations that are managed by Product Managers
As we were able to arrive at this understanding early, and able to produce the corresponding artifacts, we were successful in:
-
Communicating the scope from MVP to long term early and ensure further buy in from senior leaders and stakeholders.
-
Enabling a common palette inworking with our own global developer team, leveraging these flows to map out and link to our visual solutions.

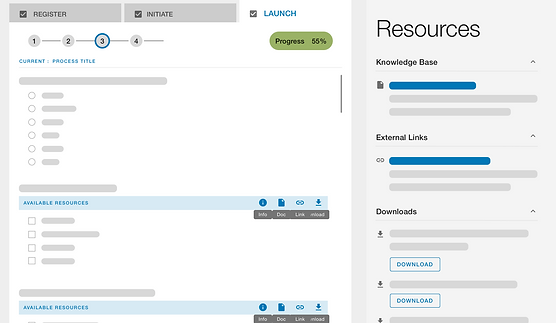
Focus - Process Documentation to Workflows
Once we have defined a obvious need for onboarding tools for PM, I worked with architect, and internal Subject Matter Experts (SMEs), to capture, define the process flows and used it to start concepting and developing ideas. Below was a first stab at a way to onboard new ideas and grow the projects/applications through the entire developement lifecycle.

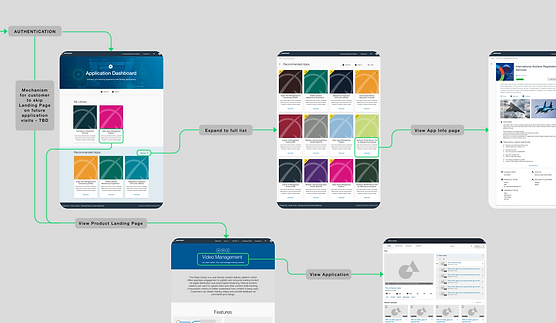
Outcome - Design and Vision
Once we hit the design phase, we already understood that our design solutions (style, layout) had to be flexible and extensible to other connected applications, as those app will have to be re/designed to continuously provide a seamless user experience.
To accomplish this, we collaborated with other design teams and made sure that everyone agreed on the following:
1. Leverage a current Material design approach to ease familiarity
2. Create common layouts that can be shared, referenced and iterate upon
3. Trial the design ideas, apply the approach on test cases to reveal gaps and gather feedback to improve the solutions